Graphic designers rely on graphics editing software for everything they create. While there are many options out there, not all will adapt to your needs.
So, you rightfully ask:
What is Inkscape?
Inkscape is a free and powerful vector drawing software for Windows and Mac that allows you to create graphics in a way similar to Adobe Illustrator.

In this post, I will give you a thorough explanation about Inkscape.
Specifically, this post will cover:
Let’s get to it.
Is Inkscape Free? Yes!
Inkscape is one of the few free vector graphic software out there, and one of the oldest and more robust.
How can such a powerful program be free?
Well, it’s first release was 15 years ago and it’s still being developed and updated to this day by thousands of committed users around the world.
It is efficient and powerful, allowing its users to create professional-grade graphic design indistinguishable from expensive vector graphics software such as Adobe Illustrator.
You can just download the software and start creating right now.
You can download the latest version of Inkscape for free at the official website: inskcape.org.
Because of this, it is the ideal graphics program for beginning and aspiring designers.
Not only that:
Professional designers around the world use Inkscape to keep costs low and produce high-quality, professional designs.
Inkscape is the graphic design software I recommend for self-taught designers because it allows them to learn the basics of vector graphics and design right now.
MY NEW ONLINE COURSE
Thinking Like a Designer
Learn my proven method to finally understand the rules of any design and jumpstart your path to become an effective graphic designer

What is Inkscape Used for?
With Inkscape, you can do anything that a graphic designer usually does.
It allows you to create logos, fliers, business cards, websites, badges, letterhead, and so on.
You can even create ultra-realistic drawings like this one:

Even more:
You can also use Inkscape for certain jobs that you would normally do with pixel software (such as Photoshop), like cropping images, applying basic filters, scaling down large images, or applying text to photos, to name a few.
I have personally used Inkscape for many years and I’ve done quite a few different projects in it.
For example, I have created business cards, websites, software interfaces, logos, posters, and flyers.
I even use Inkscape in my college-level graphic design courses because my students have access to it on the very first day of class and can start playing with it right away.
This actually allows them to learn graphic design faster.
Why? Because they:
- Can download the program right away on their laptops and they can start creating and learning from the get-go.
- Don’t have to rely on campus computers or expensive licenses
- Can continue practicing and, as they progress, the software will not become obsolete because it gets better and more powerful every year.
Inkscape is so powerful and complex that there’s always something new to learn, no matter how advanced you are.
How to Use Inkscape for Beginners?
Inkscape is great for both beginners and advanced designers.
It is particularly a great tool for beginners because it teaches you the principles of vector graphics software.
It has many tools you can use to create drawings (such as the transform tool, ellipses tool, pencil tool) that let you manipulate vector objects in complex ways into whatever you need.
With Inkscape, people can create magnificent illustrations that are very realistic and professional.
Inkscape Basics
Inkscape allows you to learn the basics of vector graphics software.
First, you need to learn the basics of the program in order get a feel for it and how vector graphics behave.
Download the software and play around with it.
Then, start experimenting with all of the tools that are available on the left-hand panel.
For example, you can start using the square tool to make quadrangular shapes or you can use the circle tool to create circular and elliptical shapes.
After creating some shapes, use the transform tool to manipulate these objects and get a feel for the power of vector graphics.
Start by writing your name and using some effects, like changing its color or transforming its size, maybe even skewing the text from left to right.

Get Started With Some Projects
As you continue learning, you will need to center around different projects that will become the engine for your experience and growth in graphic design.
In fact, projects are the key to learning graphic design.
You may later want to create a logo for your website or a friend’s YouTube channel.
These are great opportunities for you to learn both graphics software and design. This, in turn, will build your knowledge, skills, and confidence.
This is the important part:
As you move forward with your projects, you will have questions that will naturally arise from the process.
Search for those questions in Google and you will find answers and tutorials that will contribute to your learning and skills. The more problems you’re able to solve, the more you will learn.
Inkscape and Vector Graphics
Vector graphics software such as Inkscape and Illustrator allow you to create digital drawings that can go from very simple to complex and that can look very realistic.
You create vector graphics by using lines (strokes), shapes (circles, rectangles, spirals, polygons), text, and color.
More importantly:
Vector graphics allow you to transform and manipulate those elements.
In principle, almost anything you could draw by hand you could also draw with vector graphics software.
At the heart of vector graphics is SVG, which stands for Scalable Vector Graphics.
According to Wikipedia:
MY NEW ONLINE COURSE
Thinking Like a Designer
Learn my proven method to finally understand the rules of any design and jumpstart your path to become an effective graphic designer

SVG images […] can be searched, indexed, scripted, and compressed. SVG images can be created and edited with any text editor, as well as with drawing software. All major modern web browsers—including Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari, and Microsoft Edge—have SVG rendering support.
What does this mean?
It means that Inkscape files are standard and can be read with most web browsers and edited with most vector software, including Adobe Illustrator.
Learn More About Vector Graphics:
Advantages of Using Inkscape
Well, one obvious reason for using Inkscape is that it is free. However, this is not the only reason.
Inkscape is an extensive and mature vector graphics program that allows to create professional-grade designs. It has many versions under its belt and has been around for more than 15 years.
Also, it is extremely powerful and allows you to do as many things as you actually would in commercial software.
Here’s another great reason to use Inkscape:
Inkscape has a dedicated and passionate user community around the world. This community produces tons of high-quality resources and tutorials that you can freely use to learn vector graphic design.
In addition, there are countless online resources available to you at no cost –guides, tutorials, and free courses– that teach you how to use Inkscape, from beginner to advanced.
Finally, there are several excellent advanced books you can buy and use as reference, if needed.
Learn More About the Advantages of Using Inkscape
Inkscape for Professional Use
You can definitely use Inkscape for professional design.
In fact, many professional designers prefer Inkscape because it helps them keep production costs low while getting a world-class vector editing program.
All vector graphics software function in similar ways because they come from a common philosophy. This is why learning Illustrator after having used Inkscape is not that difficult.
In other words:
Inkscape and Illustrator function in the very same way because they are both vector software that have the same foundation.
While Illustrator has become the standard in commercial graphic design agencies and studios, Inkscape actually allows you to make creations that are as good as those that are created with commercial software.
So:
As you get more advanced, If you want to move on to commercial vector software such as Illustrator, the learning curve becomes so much easier.
If you were to move from Inkscape to Illustrator, you would have very little or even no problems at all going forward.
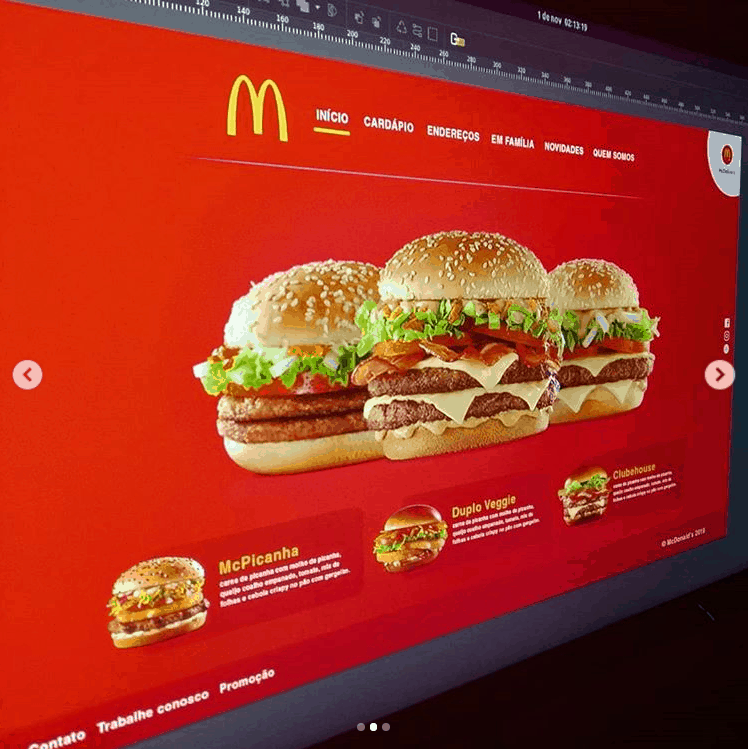
You can see an example of the use Inkscape for commercial use by Linuxparadesigner:

Another excellent example of Inkscape used commercially is Nick Saporito, a Philadelphia graphic designer.
Nick creates amazing logos tutorials in his YouTube channel, Logos By Nick.
He is one the best professional advocates of Inkscape out there:

Conclusion: Download Inkscape and Start Creating Now
As you can see, Inkscape is a powerful vector editing program that beginner and advanced users can use.
Moreover:
Inkscape is an excellent choice for both personal and professional use.
One of its most important advantages is that it is free and open software that you can download on Windows, Linux, and Mac.
However, despite being free software, it competes formidably with commercial software such as Adobe Illustrator or Corel Draw.
So, what are you waiting for? Give Inkscape a try and see for yourself the power it has to offer.
MY NEW ONLINE COURSE
Thinking Like a Designer
Learn my proven method to finally understand the rules of any design and jumpstart your path to become an effective graphic designer