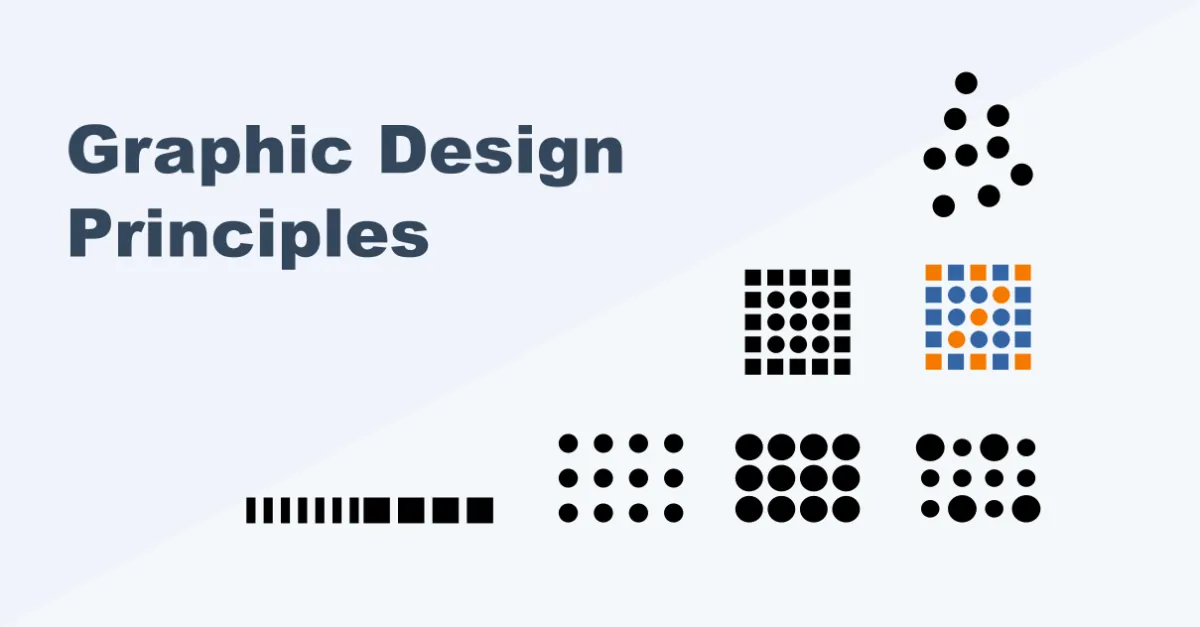
6 Graphic Design Principles You Need To Master Today
You need to understand graphic design principles in order to succeed as a graphic designer. Becoming a designer is not only about learning to use Photoshop or Illustrator. Graphic design principles apply to anything you create, from logos to newsletters to websites and videogames. In this complete guide, I explain the 7 most important design […]
6 Graphic Design Principles You Need To Master Today Read More »