

I Help Complete Beginners Learn Graphic Design From Home
I may teach graphic design in college now, but I’m also a self-taught graphic designer. After years of teaching complete beginners, I’ve developed a fool-proof approach for learning graphic design effectively and in the shortest amount of time.
Don’t Learn Graphic Design The Wrong Way
Find Out Why My Successful Approach to Graphic Design Has Helped Hundreds of Students Become Effective Designers In The Shortest Time Possible
Thinking Like a Designer
Stop wasting time learning unnecessary skills from random tutorials and start learning what matters the most in design

Start With The Basics
Topics in Graphic Design
More Resources From the Blog
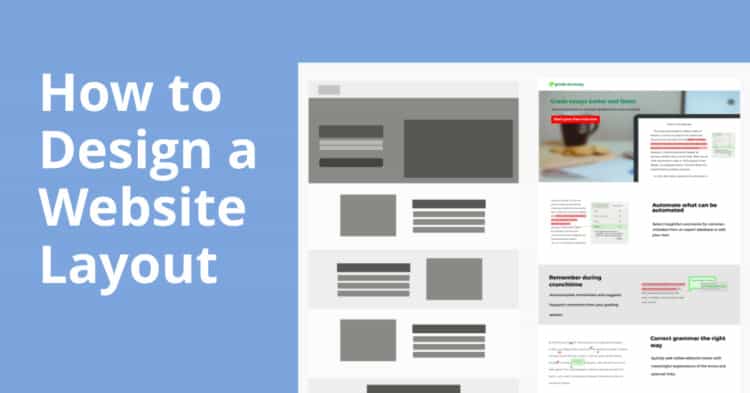
Graphic designers play a crucial role in the creation of websites. Before a website is programmed or…
You want to learn graphic design but don’t know how or where to start? These 9 first steps will get…
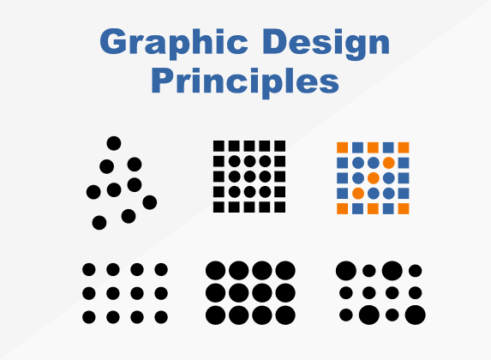
You need to understand graphic design principles in order to succeed as a graphic designer. Becoming…
Gestalt is one of the most important concepts for understanding logo theory and psychology. In this…
You want to transition into graphic design. Maybe you’re burnt out after years of the…
Many of us choose to become graphic designers because we want to earn money doing something we love…
Graphic design can be a very lucrative career. A big part of that appeal is that you can be a…
As you may already know, Artificial Intelligence (AI) is becoming increasingly prevalent. In the…
You may be wondering how you can get your kid into graphic design. In fact, you may be asking: …
You need to learn graphic design, but don’t know exactly how to start. Well: The most…
A very common question I get from beginners is this: How do you create a perfect circle in Inkscape?…
Getting into a profession when you have no experience or are straight out of college can be…
Learning graphic design is not only about knowing how to create an icon or learning the latest…
One of the best ways I know for learning graphic design is to look at other people’s work and get…
If you are considering becoming a professional graphic designer, showing your best work to…
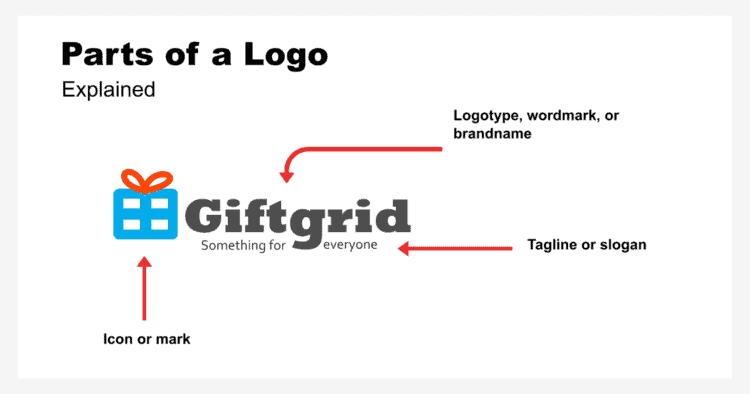
Some brands have logos that stick with you. How does something so simple give so much value to a…
As a beginner graphic designer, you may ask what are vector graphics and what are they used for. In…
I show you 3 different methods you can use right now to crop an image in Inkscape. Complete…
Becoming a graphic designer is not hard if you have the right attitude, predisposition, and passion…
In this post, I will tell you how to learn graphic design faster. In fact: For the past…
In the US alone, a staggering 6 million students learn from the comfort of their homes through…
One of the best ways for learning graphic design and improving your design skills is looking at…
Understanding what icons are in graphic design is crucial to the creation of logos, visual…
Being in lock down for the past few weeks made me ask the question you’re probably asking…
A logo is probably the most important graphic design application you’ll have to learn as a…
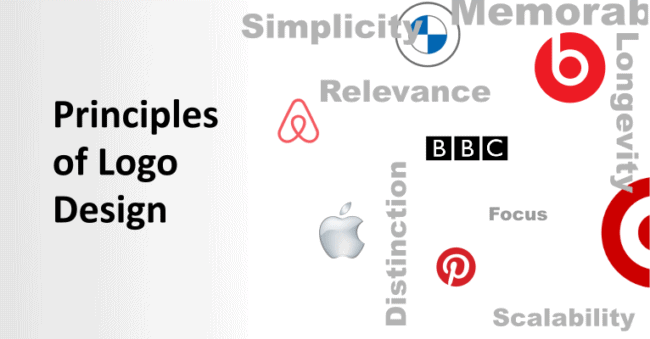
Great logos follow proven principles of logo design. So: If you want to create logos that are…
- 1
- 2










![Will AI Kill Graphic Design? [+7 Free AI Tools]](https://www.selfmadedesigner.com/wp-content/uploads/2023/08/will-ai-kill-graphic-design-1500-e1691502541377-450x235.webp)